
Up Report is a web application built with React, Next, ChrakraUI and Firebase.
Tech Stack
React.js
Next.js
Firebase
ChakraUI
Vercel
Motivation and Purpose
The reason I started this project is to help manage and control all my expenses and make it easier to keep track all my transactions.
Funcionality
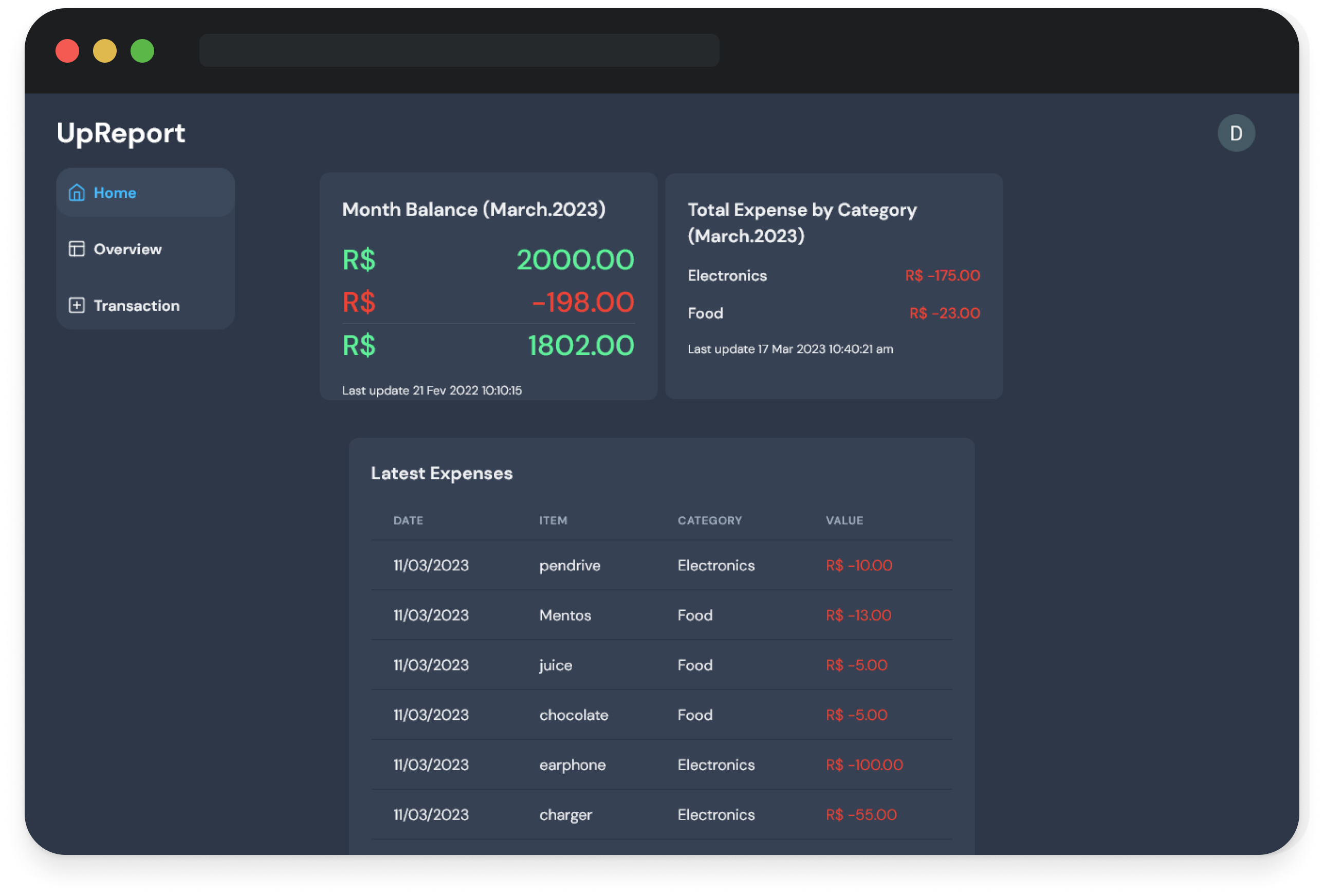
Up Report has 3 main pages. The first page is the home page of the app. The page contains the current month balance (positive and negative), your latest expenses and total expense by category.
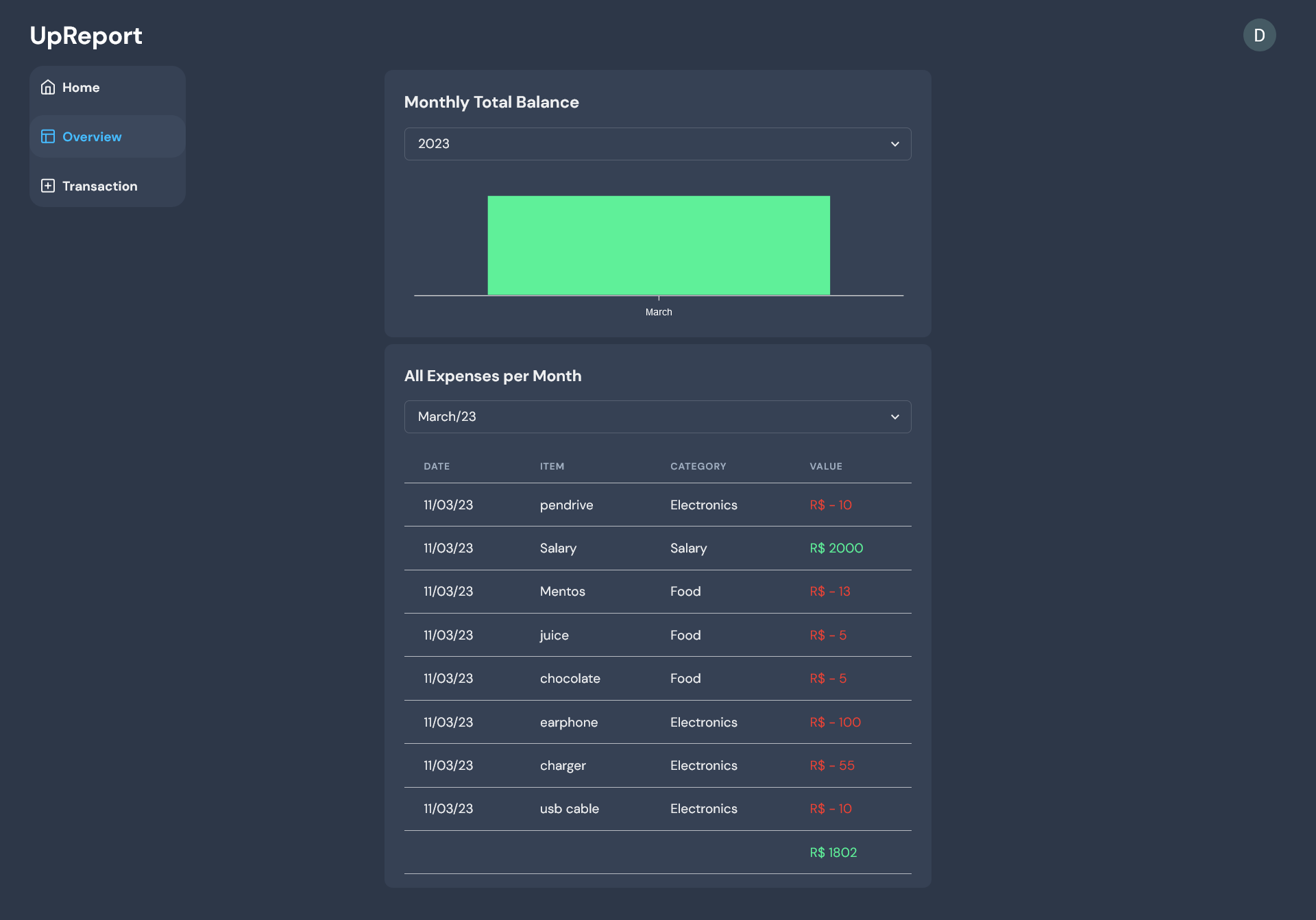
The overview page contains a bar graphic of all months and you can see the total balance of the month by hover the mouse in the bar graph or in the table below.
The last functionality is the transactions page. In the transactions page you can register the transaction (positive or negative), select the category and insert the name and the value. Also, you can register the category in “Register New Category”. All the fields has validations if its empty, not select or already exists (Category).

Challenges and Things I learned
When I started this project, one the challenges I face is a way to save all the information and at same time enable the data to be accessible in every type of devices.
One the easiest way to setup a database that fits the project needs is using Firebase Realtime database.
Using Firebase database is kinda a challenge for me because its my first time using No relational (NoSQL) database. To overcome this, I created a simple structure for the database:

I asked myself what's the necessary information I need for my project functionalities. So I ended up with above database structure. Understand the NoSQL structure, my projects needs and put down in a schema truly helps overcome this challenge.
See also my other project:
