
Nx weather is a simple current and forecast weather web app built with Next.js, TailwindCSS and MongoDB.
Tech Stack
React.js
Next.js
TailWindCSS
MongoDB
REST API
Project Purpose
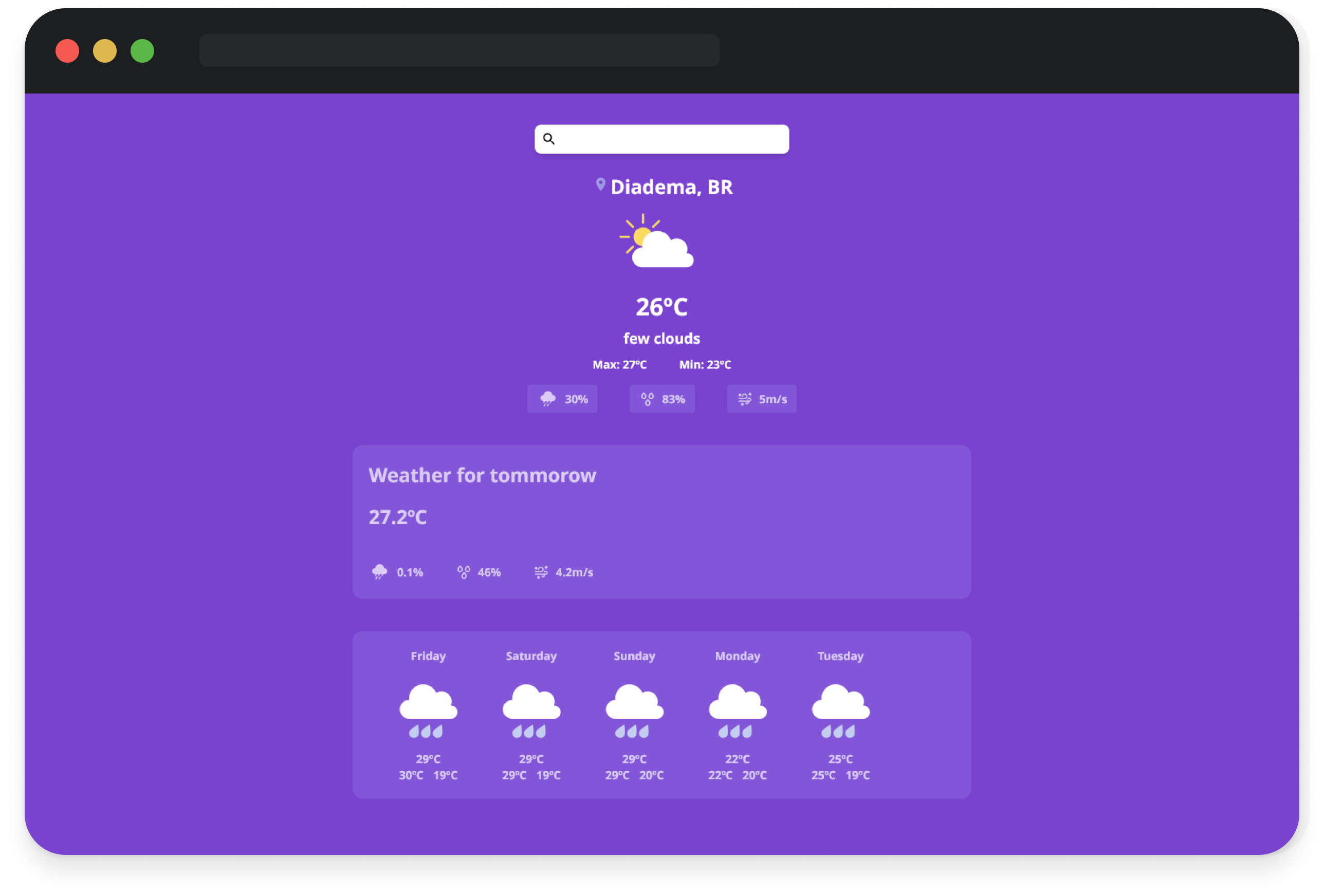
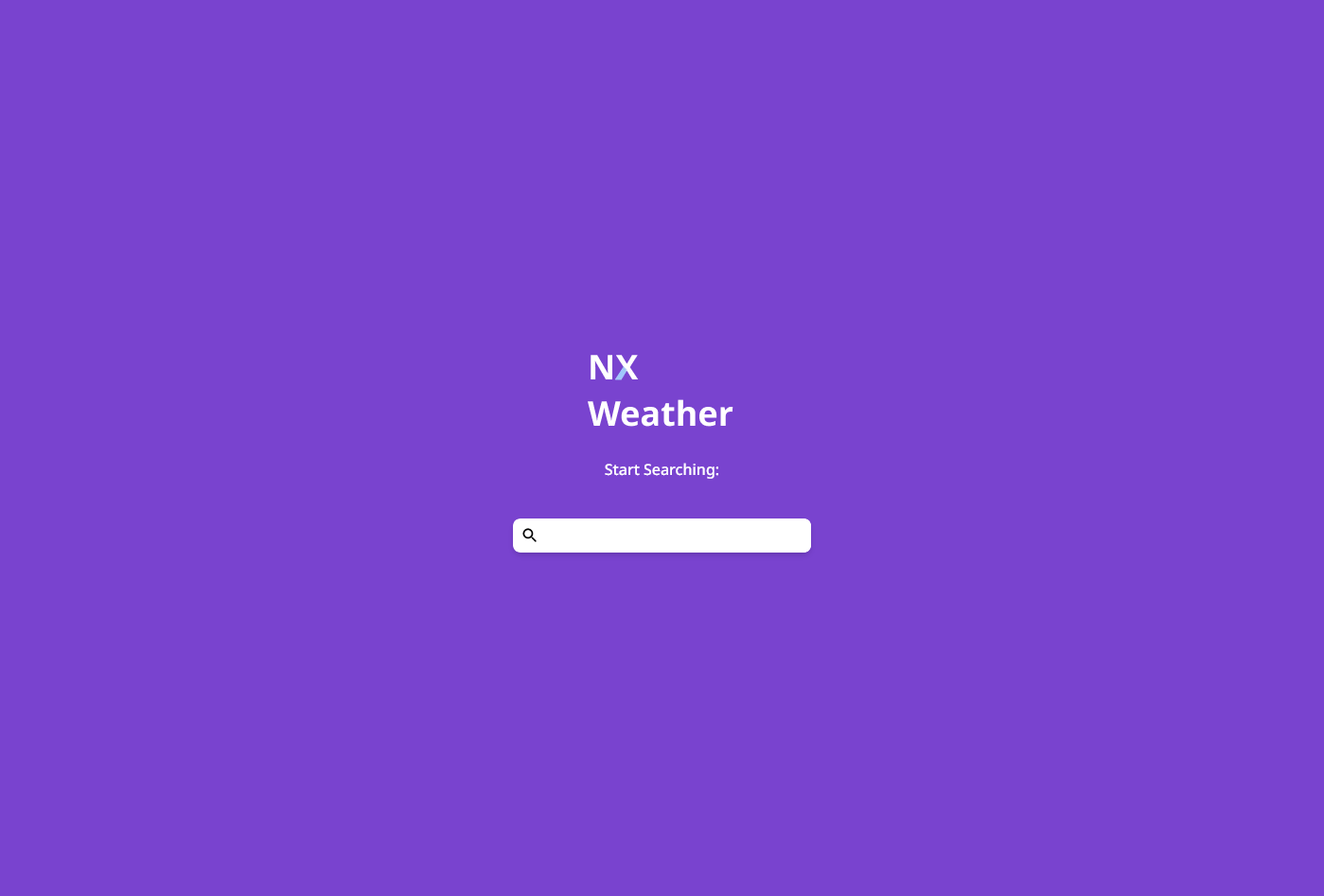
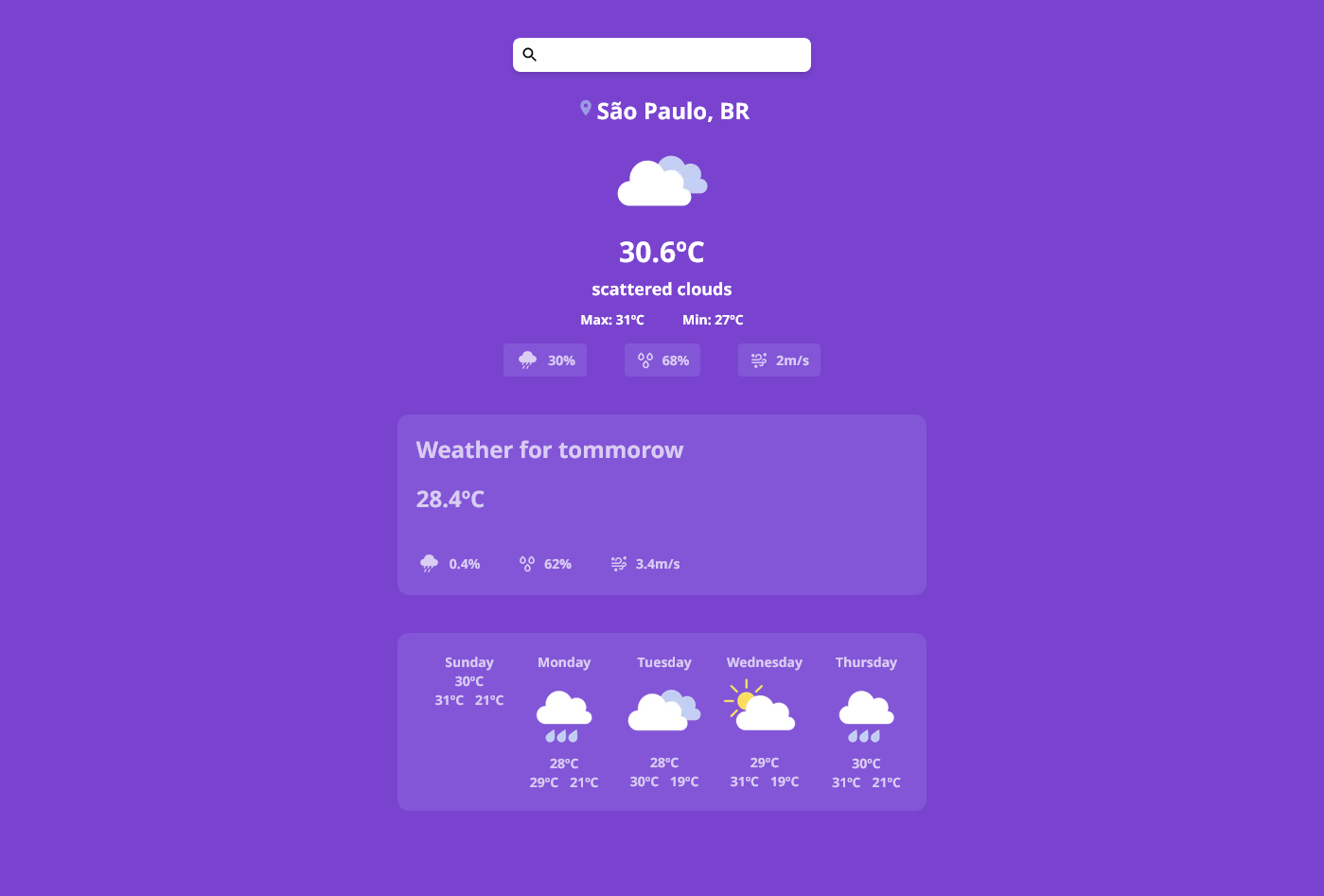
This project has 2 main pages and functionalities. The main page is the weather page that show all information from a specific city. The search function enable the user to search the city (with autocomplete functionality that prevents the user from enter a city name that do not exist )
Initial Idea
When I first started this project I built with React.js, Next.js and SASS. The search functionality was powered by Algolia search API. The Algolia API worked well, however as a personal project (hobby) the free version has some limitations (For example max number of records). So, this time I decided to rebuild and improving this project with a new stack.
Stack Definition
React and Next made most sense for this application since how commom both tool/framework is used in web development with server side rendering, app routes and others Next.js functionalities.
For the styling I switched to Tailwind over SASS. Tailwind received so much improvement since the last time I used, so i tried to use again.
For the search funcionality The first thing that come to my mind is to use a database to store the city info and a backend server to connect to database and create a REST API so I can fetch the data based on the city name.
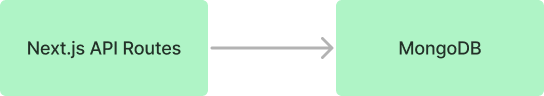
Since we are using Next.js, we can use Next api routes so we do not need a backend for the api! The implementation that we need is really simple (just retrieve the city name, id and country) so why not use the next.js api?



See also my other project: